Своя тема для WordPress
- Алексей
- 2 комментария

Много раз хотел сделать свою тему для WordPress, однако не мог найти достаточно простого и понятно примера подходящего мне. Вчера наконец-то сделал каркас темы, который отвечает моим минимальным требованиям, работает пока не всё, но начало уже положено. В данной статье я расскажу, как создавалась тема.
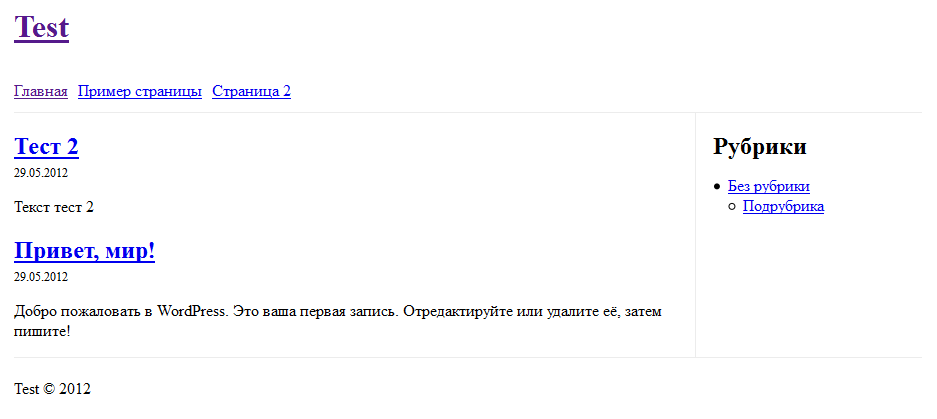
Прежде всего, определимся со схемой размещения элементов темы. Я считаю, что идеальным вариантом будет наличие заголовка, главной области, левого сайдбара и подвала.
Теперь создадим в папке wp-content/themes подпапку с названием нашей темы (в моём случае aliquis). В ней создадим следующие файлы (для редактирования рекомендую использовать Notepad++, а так же кодировку UTF без BOM):
- header.php – файл включающий код заголовка;
- index.php – основной файл, содержащий код главной области, а так же включающий остальные области;
- sidebar.php – файл содержащий код сайдбара;
- footer.php – файл содержащий код подвала;
- style.css – файл стилей;
Рассмотрим каждый файл в отдельности.
header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title><?php bloginfo('name'); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h1><a href="<?php bloginfo('url'); ?>"><?php bloginfo('name'); ?></a></h1>
<ul id="nav">
<li class="page_item"><a href="<?php bloginfo('url'); ?>">Главная</a></li>
<?php wp_list_pages('depth=1&title_li='); ?>
</ul>
</div>
Довольно простой файл, содержащий несколько PHP-функций WordPress-а. В нём мы выводи заголовок блога, а так же меню. Файл содержит контейнер wrapper, который является основным, а так же контейнер заголовка header.
index.php
<?php get_header(); ?>
<div id="main">
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('d.m.Y') ?></small>
<?php the_content(__('(Подробней...)')); ?>
<?php endwhile; else: ?>
<p><?php _e('Запрошенная Вами информация не найдена!'); ?></p>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
</div>
<div id="delimiter"></div>
<?php get_footer(); ?>
Здесь мы стандартной функцией выводим записи, а так же включаем остальные части темы.
sidebar.php
<div id="sidebar">
<h2 class="sidebartitle"><?php _e('Рубрики'); ?></h2>
<ul class="list-cat">
<?php wp_list_cats(); ?>
</ul>
</div>
Выводим рубрики стандартной функцией WordPress.
footer.php
<div id="footer">
<p><?php bloginfo('name'); ?> © <?php echo date("Y")?></p>
</div>
</div>
</body>
</html>
Выводим копирайт с именем блога и датой.
style.css
/*
Theme Name: Aliquis
Theme URI: http://aliquis.ru/
Author: Volkov 'nekiyl' Aleksey
Author URI: http://aliquis.ru/
Description: WordPress theme for aliquis.ru.
Version: 0.5.12.1
*/
#wrapper {
display: block;
width:90%;
margin:0px auto;
}
#header {
border-bottom: 1px solid #ECECEC;
}
#content {
width: 75%;
border-right: 1px solid #ECECEC;
float: left;
}
#sidebar {
width: 23%;
float: right;
}
#sidebar ul{
padding-left: 15px;
}
#delimiter {
clear: both;
}
#footer {
border-top: 1px solid #ECECEC;
}
#footer p{
padding-top: 5;
}
h2 {
margin-bottom: 5px;
}
#nav {
padding: 15px 0;
}
#nav li {
list-style: none outside none;
float: left;
padding: 0 10px 0 0;
}
Небольшой файл стилей, определяющий положение элементов.
комментария 2
Ваш комментарий


Проверка комментариев номер один.
Алексей
01.06.2012