HTML select иконки
- Алексей
- Комментариев нет

В данной статье мы рассмотрим простой способ создания выпадающего списка с картинками. Представить себе случай, когда это будет необходимо довольно просто, например, список станций метро.
Первым дело создадим документ с простым списком:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Aliquis - HTML select иконки</title> </head> <body> <select> <option>Комендантский проспект</option> <option>Парнас</option> <option>Девяткино</option> </select> </body> </html>
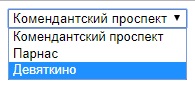
Результат довольно предсказуемый и заурядный:

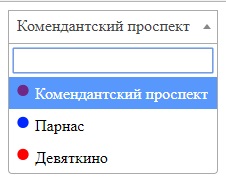
Гораздо привлекательнее и нагляднее список выглядел бы с цветными иконками, обозначающими ветку метрополитена. Однако так как за отображение элемента select отвечает операционная система, сделать это не так просто. Выходом из данной ситуации является преобразование select в список ul li, но делать это самостоятельно не всегда удобно и займет какое-то время. Мы воспользуется jQuery плагином Select2 и с помощью JavaScript с легкостью выполним поставленную задачу.
Нам нужно будет подключить файлы стилей (CSS) и библиотеки (JS), после чего добавить нашему списку идентификатор, а так же всем элементам списка значение по которому мы и будем подбирать нужное изображение, так же необходимо подготовить сами изображения.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Aliquis - HTML select иконки</title>
<link rel="stylesheet" href="css/select2.min.css" type="text/css" />
</head>
<body>
<select id="metro" style="width:210px">
<option value="9">Комендантский проспект</option>
<option value="1">Парнас</option>
<option value="6">Девяткино</option>
</select>
<script src="js/jquery.min.js"></script>
<script src="js/select2.min.js"></script>
<script>
$("#metro").select2({
templateResult: formatState,
});
function formatState(state) {
if (!state.id) {
return state.text;
}
var baseUrl = "img/m";
var $state = $('<span><img src="' + baseUrl + state.element.value + '.png" class="img-metro" /> ' + state.text + '</span>');
return $state;
};
</script>
</body>
</html>
Все необходимые файлы есть в примере
Ваш комментарий


Комментариев нет