HTML Календарь
- Алексей
- Комментариев нет

Не редко на форме веб-сайта возникает потребность ввести дату, естественно вводить дату вручную не очень логично и удобно, в HTML5 появился специальный тип данных для календаря:
<input type="date" name="calendar">
Однако данный функционал полностью работает только в браузере Opera, и частично в Google Chrome. Для других браузеров можно воспользоваться легким скриптом.
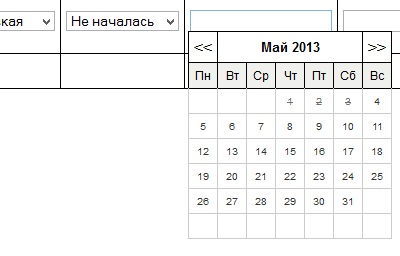
При щелчке левой кнопкой мыши на текстовом поле скрипт выводит достаточно симпатичный календарь, который позволяет легко и быстро ввести дату. Для использования данного календаря необходимо подключить файл:
<script src="calendar.js"></script>
После чего нужно вызвать специальный метод по щелчку на поле, например так:
<input type="date" name="start" onfocus="this.select();lcs(this)" onclick="event.cancelBubble=true;this.select();lcs(this)">
Ваш комментарий


Комментариев нет