Оформление кода на сайте
- Алексей
- Комментариев нет

Не редко на ресурсах посвященных информационным технологиям необходимо организовать подсветку синтаксиса того или иного языка программирования, если используется какая-либо популярная CMS проблем не возникнет (существует масса различных плагинов), однако, если это не так, то вопрос обстоит несколько сложнее, но решение есть.
Описанный метод использует JavaScript, и не требует каких-либо специальных технологий.
Прежде всего, скачиваем необходимые файлы – prettify [14,8 КБ]. Распаковываем их на сервер, и подключаем их в теге <head></head>:
<link rel="stylesheet" href="prettify.css" /> <script src="prettify.js"></script>
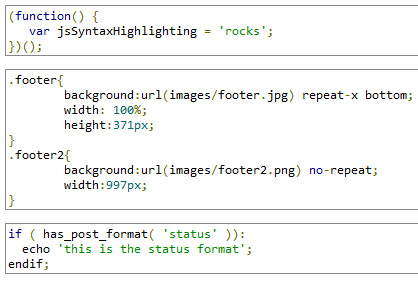
Далее код вставляем в тег <code></code> с классом prettyprint, после чего выполняем скрипт: prettyPrint():
<html>
<head>
<title>untitled</title>
<link rel="stylesheet" href="sunburst.css" />
<script src="prettify.js"></script>
</head>
<body>
<code class="prettyprint">
(function() {
var jsSyntaxHighlighting = 'rocks';
})();
</code>
<script>prettyPrint();</script>
</body>
</html>
Ваш комментарий


Комментариев нет